筑波TTの動画をAIにアレンジしてもらった
仕事柄、ITや動画はよく接しているのですが、いま流行りなAIという分野はあまり触れる機会がなく、すでに乗り遅れてる感はありありですがちょっと勉強しないとなーと思って、やってみたのがこちら。映像は今年の筑波TT in September NMクラススタートの模様ですが、見ての通り絵画風になっていますよね。これ、AIに「ゴッホ風にアレンジして〜」とお願いして作った物です。
もうかれこれ3年前になるのですが、Chainerで任意の絵をゴッホ風とかにアレンジするという画風を変換するアルゴリズム(https://research.preferred.jp/2015/09/chainer-gogh/)が発表され、その変換の出来映えに当時はざわざわしたのですが、ようやく3年遅れて取り組んでみました。で、どうせならと思い、動画に適用したのが前述のものです。
下の絵を

こんな感じにゴッホ風にアレンジして!ってお願いしました。

するとこんな絵を作ってくれます。これを動画に仕上げていきます。

我ながらすごいなーって思うのは、バイクもそうなんですが、空や周囲の様子。いかにもゴッホといわんばかりのぐにゃぐにゃな空になって、これはこれですごいですね。まーゴッホの時代にバイクとかサーキットは無くても、空や草はあったので、そんなのもあってイメージしやすいんでしょうか。
ちょっとこれだけだと分かりづらいかもしれませんが、これっていわゆる動画編集ツールの「アーティステックフィルター」のようなものと同じなのでは? と思われるかもしれませんが、フィルターは元の動画に対し操作しているのに対し、こちらは元の絵を参考に無から新たに作ってる、というイメージになると思います。
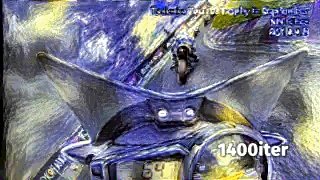
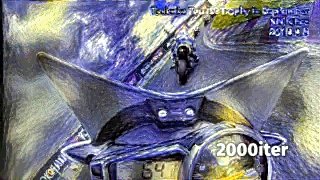
これもいろんなサイトに載っていますが、AIが絵を作る様子の動画GIFがこちら。グレーののっぺりとした絵(0iterと書いてあるもの)からスタートして、徐々ににょきにょきと画像が出てくるのが分かると思います。

違う画風にしてみると、例えばこんな線形な感じとか

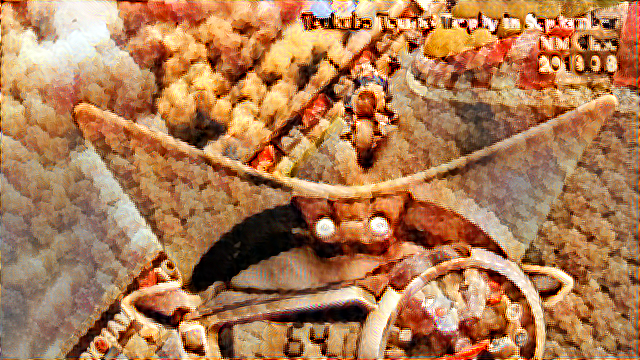
グラノーラのようなつぶつぶを元に書いてもらうとこんな感じ

ラッセンのようなスタイルだとこんな感じ。マリカーでこんなコースありそう!

という風にいろいろ変わります。特にもともとの絵に無かった要素(線形の絵では、曲線をなんとか短い直線で作ったりとか、ラッセンの明るいライトっぽいもの)がぽこぽこ良い感じに出てきたりするのがそれを表しています。これってこれまでの動画ツールにあるアーティスティックフィルターではなしえない物。個人的には線形な感じだとワイヤーフレームなバイクが駆け抜ける感じがして楽しそう!
ちなみに、これを作るのには、現在ではものすごい時間がかかってしまいます。私の環境(i7 3770+GTX1060)だとわずか20秒程度の動画を作るのに数日かかってます。くそ重。もっと速くする方法もあっていろいろチャレンジしてみたのですが、特にAIの学習にものすごい時間がかかるんですが、難しいのはAIに学習させる過程で、いい感じな画風で書いてくれるAIに育て上げるのがうまいこといかず、うーんもっと勉強(自分自身の)が必要なようです。ひとえにAIと言ってもいろんなモデルがあって、ちょうど人間にもいろんな人がいるように、AIに対し「ゴッホ風」と言っても解釈もまちまち、表現方法もまちまちなのです。そういう課題は残っているものの、こんな感じで作り上げていく機能を一般消費者が利用出来るっていうのもすごい時代だなーと思います。
おっさん意見になってしまうんですが、AIの進化がすごくってやばいなーって。この例もそうだし、ヤマハのロボライダー(正式名:MOTOBOT)とか、ホンダの倒れないバイクとか。筑波TTもいつか「電動バイク」カテゴリーはもちろんのこと「AIカテゴリー」とかいう、ロボコン大会みたいなのになる日もくるのかも。いやーAIライダーと張り合っても、全然勝てる気がしない(笑) だって、やつらケガしても直せるし、恐怖心ないし!
以下、参考までにIT寄りな情報。基本はhttps://github.com/mattya/chainer-goghをもとに作ってます。変更した箇所は
- 最新版のChainerで動くように、chainer.Variableのvolatile=Trueの代わりにchainer.using_config(‘train’, False)を用いた
- 各サムネイルが同じテイストになるように、random.seedを指定した(これをしないとゴッホ画風のなかでも表現方法がまちまちになってしまって、動画にしたときにとても見づらい)
各種パラメータ(下記以外はデフォルト使用)
- iterは2000
- モデルはVGG
- widthは640で生成し、生成したサムネイルを少し透過させて元動画に重ねています。透過なしだとちょっと濃すぎだったため